📌 Intro
종합설계 과목을 하면서 어플리케이션을 만드는데 상태바, 바텀 네비게이션 바, 버튼의 색상이 보라보라한게 너무 맘에 안들었다. 한번 바꿔보자.
📌 상태바 색상 변경

상태바부터 시작해서 네비게이션 바, 버튼의 색상을 변경하기 위해서 공통적으로 해주어야 하는 작업이있다. [res] → [values] → [themes.xml]의 내용을 바꿔주어야 한다. 아래 코드처럼 MaterialComponents를 AppCompat으로 변경해주도록 하자.
변경 전
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.AppName" parent="Theme.MaterialComponents.DayNight.NoActionBar">변경 후
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.AppName" parent="Theme.AppCompat.DayNight.NoActionBar">위 작업을 해주지 않으면 뷰에 색상을 지정해줘도 실제로 실행했을 때 바뀌지 않는다.
이제 진짜 상태바 색상을 바꿔보자. 상태바 색상을 지정해주기 위해서는 색상 코드를 themes.xml파일에 추가해주면 된다. 이때 색상은 원하는 것으로 지정해주도록 하자.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.AppName" parent="Theme.AppCompat.DayNight.NoActionBar">
...
<!-- Status bar color. -->
<item name="android:statusBarColor">#000000</item>
...
</style>
</resources>내가 지정한 색상은 검은색이기 때문에 앱 실행 시 상태바의 색상이 검은색으로 표현된다.
📌 바텀 네비게이션 바 색상 변경
[Android] Bottom Navigation Bar 사용하기
📌 Intro 카카오톡이나 인스타그램처럼 아래 탭이 있고 선택한 탭에 따라 화면이 변경하도록 하는 기능을 추가하고 싶었다. 이 기능을 탭 레이아웃과 뷰페이저로도 구현할 수 있지만 이 글에서
krrong.tistory.com
여기서는 바텀 네비게이션 바의 색상을 변경하는 방법에 대해서만 이야기할 것이기 때문에 만약 바텀 네비게이션이 무엇인지, 어떻게 사용하는지 모른다면 위 글을 읽어보는 것을 추천한다.
바텀 네비게이션을 선택했을 때와 선택하지 않았을 때 색상을 변경하기 위해 아래와 같이 [res] → [color] → [menu_selector_color.xml]파일을 만들어주자. 파일의 이름은 다르게해도 상관없다.

menu_selector_color.xml파일의 내용은 다음과 같다.
state_checked를 true하면 선택되었을 때의 색상을 지정할 수 있고, state_checked를 false로 하면 선택되지 않았을 때의 색상을 지정할 수 있다. 현재 지정된 @color/red, @color/transparent는 원래 없는 색상이고 내가 [res] → [values] → [colors.xml]파일에 추가해놓은 것이다.
참고하면 좋을 것 같아 colors.xml파일의 소스도 올려놓는다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="red">#D24C75</color>
<color name="transparent">#CCCCCC</color>
</resources>
📌 색상 표
[안드로이드] 색상코드표 _ Color
안드로이드 공부를 하다 텍스트등 디자인의 색상을 알아보려고 찾았다. #색상코드표 #93DAFF #98DFFF #9DE4FF #A2E9FF #A7EEFF #ACF3FF #B0F7FF B4FBFF B9FFFF C0FFFF #87CEFA #91D8FA #A5D8FA #AFDDFA #B9E2FA #C3E7FA #CDECFA #D7F1FA
rockdrumy.tistory.com
구글링 하다 색상 표의 예시를 너무나도 예쁘게 정리해주신 분이 계서서 링크를 첨부한다. 나중에 색상을 변경하고 지정하고 싶을 때 유용할 것 같다.
📌 폰트 추가 및 변경
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
무료폰트(목록) | 공유 마당
gongu.copyright.or.kr
눈누
상업용 무료한글폰트 사이트
noonnu.cc
위 사이트들에서 무료로 사용할 수 있는 폰트들을 다운받아 사용할 수 있다. 나는 구글 폰트에서 필요한 폰트를 다운받아 사용했다.

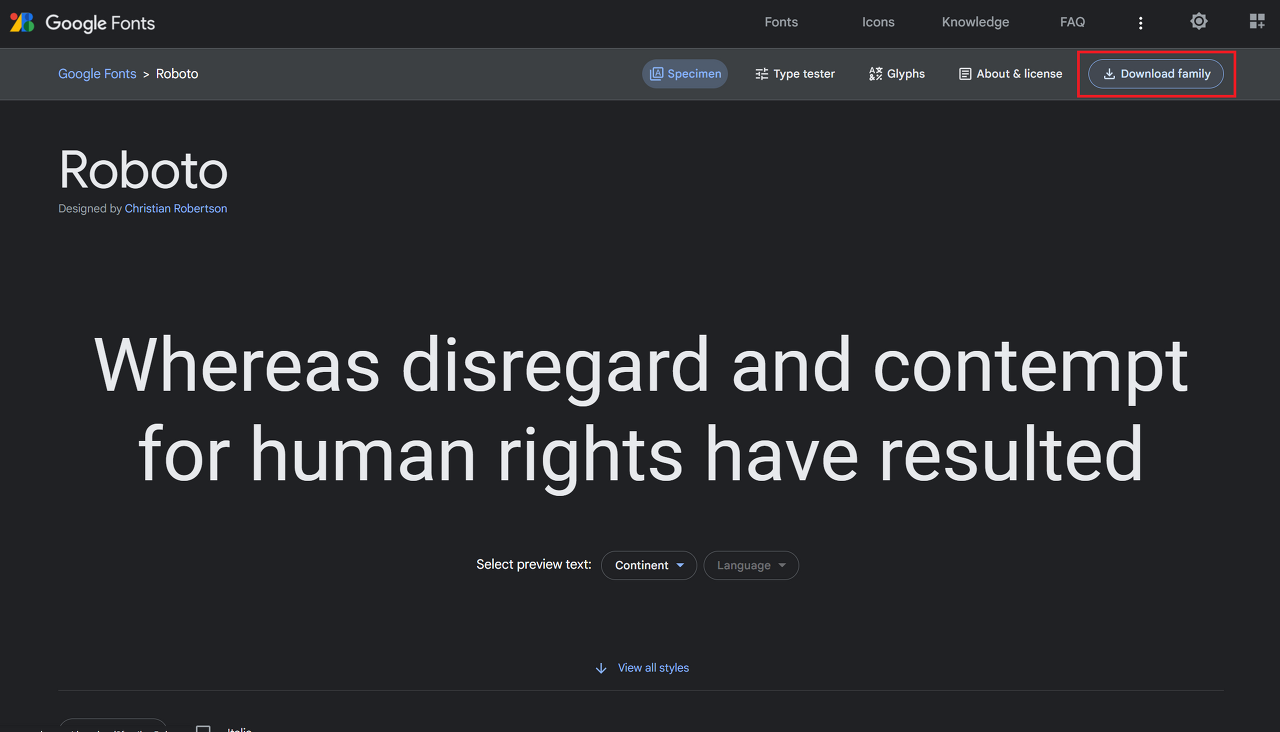
구글 폰트에서 사용하고 싶은 폰트로 들어가 오른쪽 위에 있는 Download family버튼을 클릭해 다운로드하자. 그러면 집파일 하나가 다운받아질 것이다. 집파일 안에는 라이센스에 대한 정보와 .ttf파일들이 있을텐데 .ttf파일을 안드로이드 스튜디오로 옮겨줄 것이다.

[res] → [font] 폴더를 만들어주고 사용할 폰트의 .ttf를 넣어준다. 이 때 주의할 점은 폰트체의 이름이 대문자로 시작되면 안된다는 점이다. 꼭 넣어주기 전에 소문자로 변경해주는 작업을 해주도록 하자.
android:fontFamily="@font/robotocondensedbold"폰트를 추가한 이후에는 레이아웃 xml파일에 각 뷰에 위와 같은 코드를 이용하여 사용하고 싶은 폰트를 설정해줄 수 있다.
📌 참고
[1] 상태바 색상 변경
https://latte-is-horse.tistory.com/288
[2] 바텀 네비게이션 바 색상 변경
https://lcw126.tistory.com/330
https://imleaf.tistory.com/78
[3] 색상 표
https://rockdrumy.tistory.com/831
[4] 폰트
https://noonnu.cc/
https://gongu.copyright.or.kr/gongu/bbs/B0000018/list.do?menuNo=200195
https://fonts.google.com/
