📌Intro
이전에는 구글 맵을 사용하는 방법에 대해 알아보았다. 그런데 프로젝트를 진행하다보니 찾는 정보들이 정확하게 등록되어 있지 않는 문제가 있었다. 그래서 우리나라의 지도를 사용해야겠다는 생각이 들었고, 카카오지도로 정했다.
📌 카카오 맵 API 준비하기
1. [APP KEY] 발급
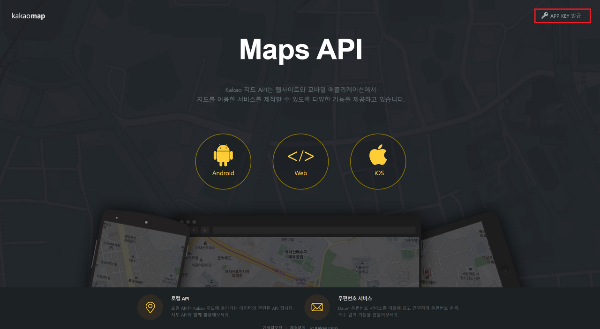
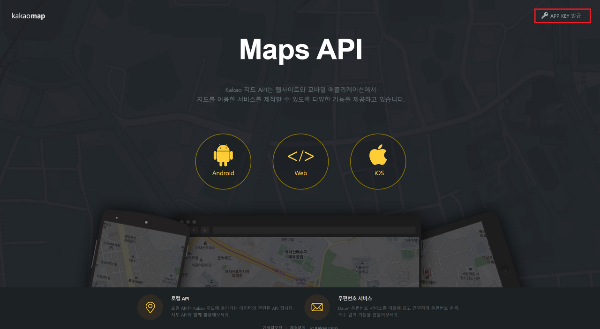
위 링크를 통해 접속하면 아래와 같은 화면이 나오게 될 것이다. 우측 상단에 있는 [APP KEY]발급을 클릭하자.

2. 로그인
아래와 같이 로그인 페이지가 나오게 되고 본인의 카카오 계정으로 로그인 해주도록 하자.

3. [어플리케이션 추가하기]
로그인을 하면 아래와 같은 페이지가 나오게 된다. 처음이라면 어플리케이션이 없을 것이기 때문에 [어플리케이션 추가하기] 버튼을 눌러주도록 하자.

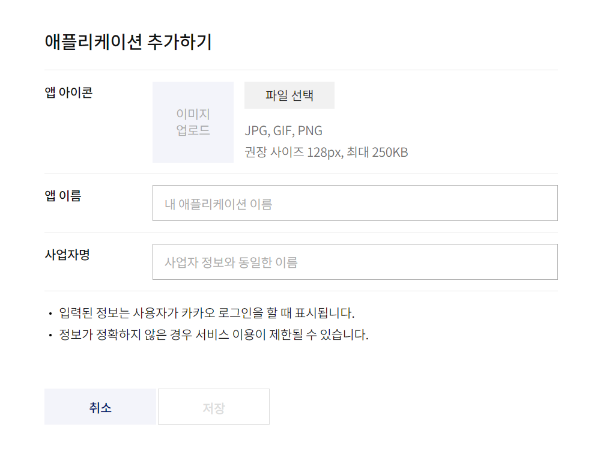
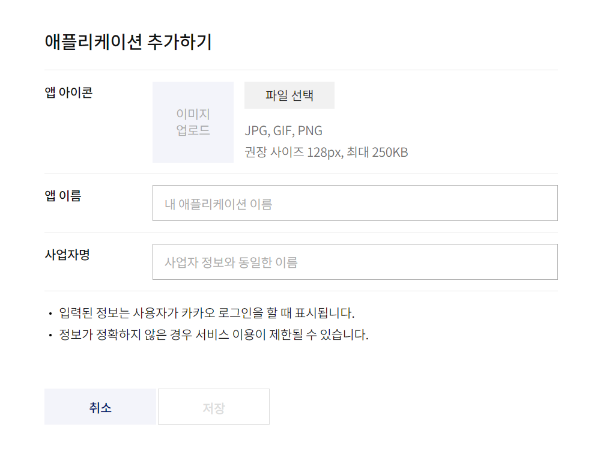
아래와 같은 페이지가 나오게 되는데, 간단한 토이 프로젝트를 진행할 것이기 떄문에 앱 아이콘은 비워두고 앱 이름과 사업자명을 임의로 채워주면 된다.

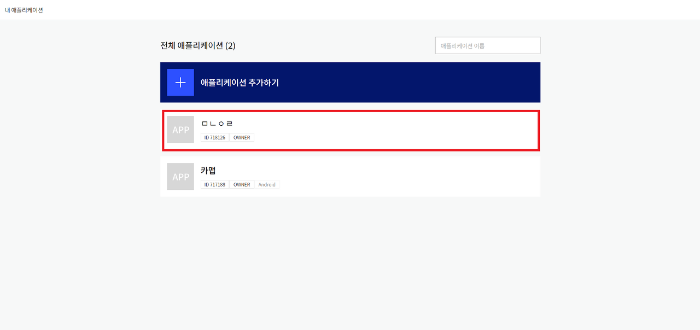
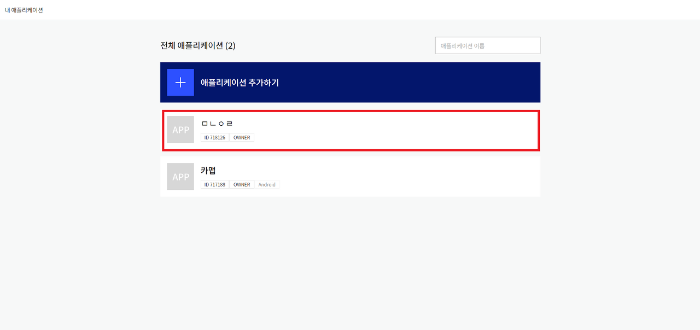
작성을 완료하면 프로젝트가 생성된 것을 확인할 수 있다. 새로 생성한 프로젝트를 클릭하도록 하자.

4. 앱 키 확인

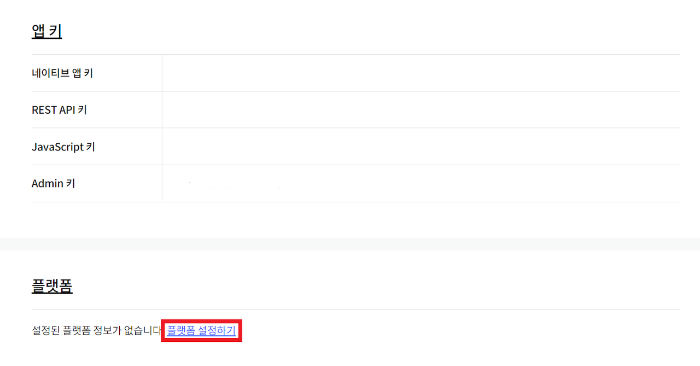
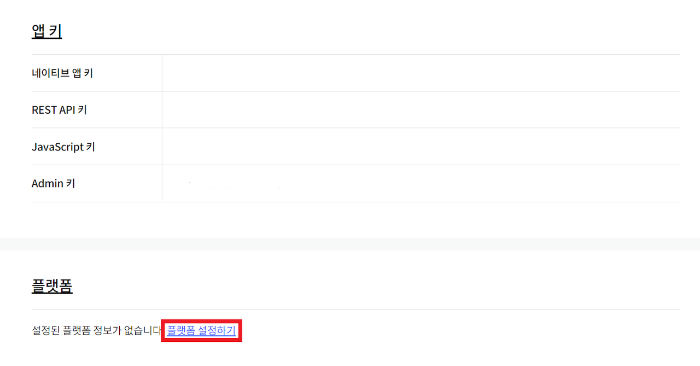
프로젝트를 클릭하면 가장 먼저 앱 키를 확인할 수 있다. 이 앱 키를 이용하여 필요한 정보를 받아올 수 있다. (외부에 노출하면 좋지 않다고 하여 나의 앱 키는 지워준 상태다.)
앱 키를 확인했으니 [플랫폼 설정하기] 버튼을 클릭하자.
5. 플랫폼 설정

여러가지 플랫폼을 등록할 수 있지만 나는 Android에서 사용할 것이기 때문에 Android 플랫폼 등록 버튼을 클릭한다.

패키지명, URL, 키 해시 를 등록해줘야 하는데 많으니 하나씩 알아보자. - 패키지명 안드로이드 프로젝트를 만들어 실행하면 MainActivity.java파일에 최상단에 위치하는 것을 그대로 가져와 적어주면 된다.
- 마켓 URL 마켓 URL 등록하지 않을 것이기에 없음을 선택해주자.
- 키 해시 키 해시가 가장 얻기 까다롭다. 하지만 아래 코드를 이용하여 비교적 쉽게 구할 수 있다. 터미널에서 키 해시를 얻는 방법도 있지만 해본 결과 다음에 진행할 방법이 더 간단하다고 생각된다.
private void getAppKeyHash(){
PackageInfo packageInfo = null;
try{
packageInfo = getPackageManager().getPackageInfo(getPackageName(), PackageManager.GET_SIGNATURES);
}catch(PackageManager.NameNotFoundException e){
e.printStackTrace();
}
if(packageInfo == null){
Log.e("KeyHash", "KeyHash : null");
}
for(Signature signature : packageInfo.signatures){
try{
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
Log.e("KeyHash", Base64.encodeToString(md.digest(), Base64.DEFAULT));
}catch(NoSuchAlgorithmException e){
e.printStackTrace();
}
}
}안드로이드 스튜디오에서 위 코드를 실행하면 Log창에 KeyHash : ... 라고 프로젝트의 키 해시 값이 나올 것이다. 그 값을 복사하여 키 해시에 등록하자.
만약 여러명이 협업을 진행한다면 모든 사람들의 키 해시를 행 단위로 구분하여 넣어주어야 한다.
안드로이드 스튜디오
이제 안드로이드 스튜디오에서 코드를 작성해보도록 하자.
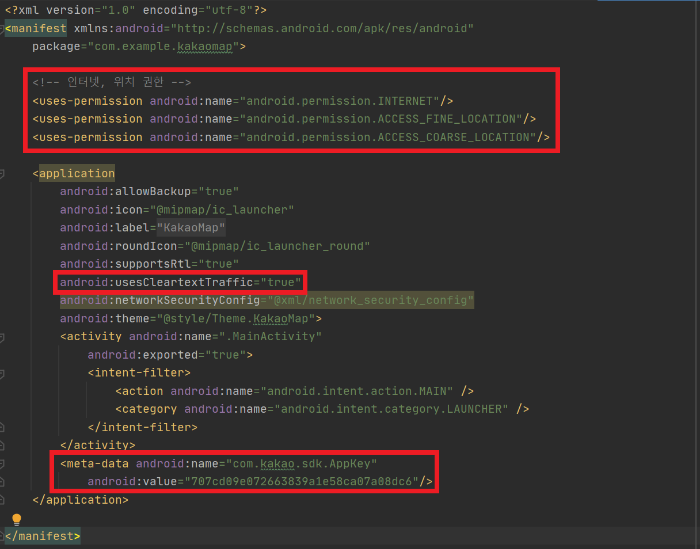
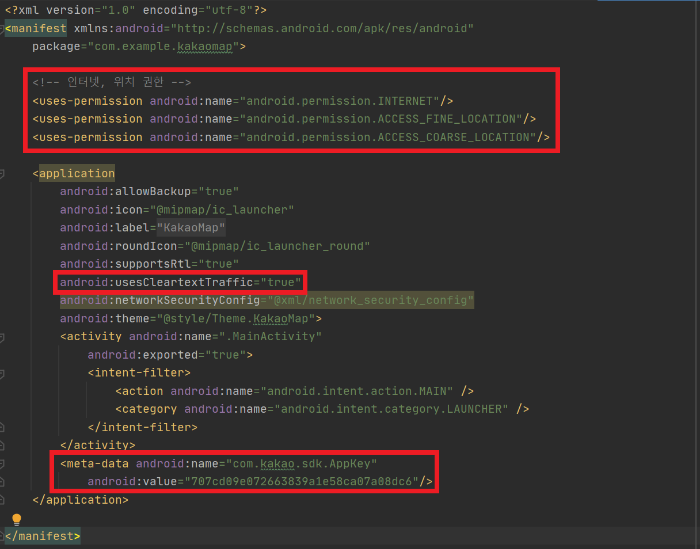
1. AndroidManifest.xml 수정

AndroidManifest.xml에 빨간색 박스로 표시된 내용을 작성하자. ``의 `android:value` 는 앞에서 확인한 앱 키 중 네이티브 키를 넣어주면 된다.
2. 파일 추가
https://apis.map.kakao.com/android/guide/ 위 링크를 클릭하여 아래와 같이 Download SDK를 눌러 필요한 파일을 다운 받도록 하자.


안드로이드 프로젝트를 보는 방법을 [Project]로 변경해준다.
[libs] 폴더 아래 libDaumMapAndroid.jar파일을 넣어준다.
[main]폴더 아래 [jniLibs]이름의 폴더를 생성해주고 [arm64-v8a], [armeabi], [armeabi-v7a]폴더를 넣어준다.
3. 의존성 추가
build.gradle의 dependencies에 아래 코드를 추가해준다.
implementation files('libs/libDaumMapAndroid.jar')4. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</RelativeLayout>
</LinearLayout>레이아웃에 id를 추가해준다.
5. MainActivity.java
package com.example.kakaomap;
import androidx.appcompat.app.AppCompatActivity;
import android.content.pm.PackageInfo;
import android.content.pm.PackageManager;
import android.content.pm.Signature;
import android.os.Bundle;
import android.util.Base64;
import android.util.Log;
import android.view.ViewGroup;
import net.daum.mf.map.api.MapView;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MapView mapView = new MapView(this);
ViewGroup mapViewContainer = (ViewGroup)findViewById(R.id.map);
mapViewContainer.addView(mapView);
// getAppKeyHash();
}
private void getAppKeyHash(){
PackageInfo packageInfo = null;
try{
packageInfo = getPackageManager().getPackageInfo(getPackageName(), PackageManager.GET_SIGNATURES);
}catch(PackageManager.NameNotFoundException e){
e.printStackTrace();
}
if(packageInfo == null){
Log.e("KeyHash", "KeyHash : null");
}
for(Signature signature : packageInfo.signatures){
try{
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
Log.e("KeyHash", Base64.encodeToString(md.digest(), Base64.DEFAULT));
}catch(NoSuchAlgorithmException e){
e.printStackTrace();
}
}
}
}MapView를 import 할 때 여러가지가 나오는데 그 중 net.daum.mf.map.api.MapView 를 import해야 오류 없이 정상 동작한다.
📌 오류 수정
화면이 까맣고 아래와 같은 오류가 나온다면 다음 방법을 사용해보도록 하자.
EGLint new_window_surface(egl_winsys_display *, void *, EGLSurface, EGLConfig, egl_winsys_surface **, egl_color_buffer_format *, EGLBoolean) returns 0x3000, [1080x1680]-format:4
build.grdle 파일에 android안에 아래와 같은 코드를 추가해준다.
android{
//...생략
splits{
abi{
enable true
reset()
include 'x86', 'armeabi-v7a', 'x86_64'
universalApk true
}
}
}📌 참고
[1] https://apis.map.kakao.com/
[2] https://apis.map.kakao.com/android/guide/
[3] https://es1015.tistory.com/296
[4] https://manorgass.tistory.com/76
[5] https://blog.naver.com/PostView.nhn?blogId=bgpoilkj&logNo=221972990489
📌Intro
이전에는 구글 맵을 사용하는 방법에 대해 알아보았다. 그런데 프로젝트를 진행하다보니 찾는 정보들이 정확하게 등록되어 있지 않는 문제가 있었다. 그래서 우리나라의 지도를 사용해야겠다는 생각이 들었고, 카카오지도로 정했다.
📌 카카오 맵 API 준비하기
1. [APP KEY] 발급
위 링크를 통해 접속하면 아래와 같은 화면이 나오게 될 것이다. 우측 상단에 있는 [APP KEY]발급을 클릭하자.

2. 로그인
아래와 같이 로그인 페이지가 나오게 되고 본인의 카카오 계정으로 로그인 해주도록 하자.

3. [어플리케이션 추가하기]
로그인을 하면 아래와 같은 페이지가 나오게 된다. 처음이라면 어플리케이션이 없을 것이기 때문에 [어플리케이션 추가하기] 버튼을 눌러주도록 하자.

아래와 같은 페이지가 나오게 되는데, 간단한 토이 프로젝트를 진행할 것이기 떄문에 앱 아이콘은 비워두고 앱 이름과 사업자명을 임의로 채워주면 된다.

작성을 완료하면 프로젝트가 생성된 것을 확인할 수 있다. 새로 생성한 프로젝트를 클릭하도록 하자.

4. 앱 키 확인

프로젝트를 클릭하면 가장 먼저 앱 키를 확인할 수 있다. 이 앱 키를 이용하여 필요한 정보를 받아올 수 있다. (외부에 노출하면 좋지 않다고 하여 나의 앱 키는 지워준 상태다.)
앱 키를 확인했으니 [플랫폼 설정하기] 버튼을 클릭하자.
5. 플랫폼 설정

여러가지 플랫폼을 등록할 수 있지만 나는 Android에서 사용할 것이기 때문에 Android 플랫폼 등록 버튼을 클릭한다.

패키지명, URL, 키 해시 를 등록해줘야 하는데 많으니 하나씩 알아보자. - 패키지명 안드로이드 프로젝트를 만들어 실행하면 MainActivity.java파일에 최상단에 위치하는 것을 그대로 가져와 적어주면 된다.
- 마켓 URL 마켓 URL 등록하지 않을 것이기에 없음을 선택해주자.
- 키 해시 키 해시가 가장 얻기 까다롭다. 하지만 아래 코드를 이용하여 비교적 쉽게 구할 수 있다. 터미널에서 키 해시를 얻는 방법도 있지만 해본 결과 다음에 진행할 방법이 더 간단하다고 생각된다.
private void getAppKeyHash(){
PackageInfo packageInfo = null;
try{
packageInfo = getPackageManager().getPackageInfo(getPackageName(), PackageManager.GET_SIGNATURES);
}catch(PackageManager.NameNotFoundException e){
e.printStackTrace();
}
if(packageInfo == null){
Log.e("KeyHash", "KeyHash : null");
}
for(Signature signature : packageInfo.signatures){
try{
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
Log.e("KeyHash", Base64.encodeToString(md.digest(), Base64.DEFAULT));
}catch(NoSuchAlgorithmException e){
e.printStackTrace();
}
}
}안드로이드 스튜디오에서 위 코드를 실행하면 Log창에 KeyHash : ... 라고 프로젝트의 키 해시 값이 나올 것이다. 그 값을 복사하여 키 해시에 등록하자.
만약 여러명이 협업을 진행한다면 모든 사람들의 키 해시를 행 단위로 구분하여 넣어주어야 한다.
안드로이드 스튜디오
이제 안드로이드 스튜디오에서 코드를 작성해보도록 하자.
1. AndroidManifest.xml 수정

AndroidManifest.xml에 빨간색 박스로 표시된 내용을 작성하자. ``의 `android:value` 는 앞에서 확인한 앱 키 중 네이티브 키를 넣어주면 된다.
2. 파일 추가
https://apis.map.kakao.com/android/guide/ 위 링크를 클릭하여 아래와 같이 Download SDK를 눌러 필요한 파일을 다운 받도록 하자.


안드로이드 프로젝트를 보는 방법을 [Project]로 변경해준다.
[libs] 폴더 아래 libDaumMapAndroid.jar파일을 넣어준다.
[main]폴더 아래 [jniLibs]이름의 폴더를 생성해주고 [arm64-v8a], [armeabi], [armeabi-v7a]폴더를 넣어준다.
3. 의존성 추가
build.gradle의 dependencies에 아래 코드를 추가해준다.
implementation files('libs/libDaumMapAndroid.jar')4. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</RelativeLayout>
</LinearLayout>레이아웃에 id를 추가해준다.
5. MainActivity.java
package com.example.kakaomap;
import androidx.appcompat.app.AppCompatActivity;
import android.content.pm.PackageInfo;
import android.content.pm.PackageManager;
import android.content.pm.Signature;
import android.os.Bundle;
import android.util.Base64;
import android.util.Log;
import android.view.ViewGroup;
import net.daum.mf.map.api.MapView;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MapView mapView = new MapView(this);
ViewGroup mapViewContainer = (ViewGroup)findViewById(R.id.map);
mapViewContainer.addView(mapView);
// getAppKeyHash();
}
private void getAppKeyHash(){
PackageInfo packageInfo = null;
try{
packageInfo = getPackageManager().getPackageInfo(getPackageName(), PackageManager.GET_SIGNATURES);
}catch(PackageManager.NameNotFoundException e){
e.printStackTrace();
}
if(packageInfo == null){
Log.e("KeyHash", "KeyHash : null");
}
for(Signature signature : packageInfo.signatures){
try{
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
Log.e("KeyHash", Base64.encodeToString(md.digest(), Base64.DEFAULT));
}catch(NoSuchAlgorithmException e){
e.printStackTrace();
}
}
}
}MapView를 import 할 때 여러가지가 나오는데 그 중 net.daum.mf.map.api.MapView 를 import해야 오류 없이 정상 동작한다.
📌 오류 수정
화면이 까맣고 아래와 같은 오류가 나온다면 다음 방법을 사용해보도록 하자.
EGLint new_window_surface(egl_winsys_display *, void *, EGLSurface, EGLConfig, egl_winsys_surface **, egl_color_buffer_format *, EGLBoolean) returns 0x3000, [1080x1680]-format:4
build.grdle 파일에 android안에 아래와 같은 코드를 추가해준다.
android{
//...생략
splits{
abi{
enable true
reset()
include 'x86', 'armeabi-v7a', 'x86_64'
universalApk true
}
}
}📌 참고
[1] https://apis.map.kakao.com/
[2] https://apis.map.kakao.com/android/guide/
[3] https://es1015.tistory.com/296
[4] https://manorgass.tistory.com/76
[5] https://blog.naver.com/PostView.nhn?blogId=bgpoilkj&logNo=221972990489
